今回のタスクと作成するスライドの完成形を確認しよう!
今回は、提案資料の目次を作成します。わかりやすいスライドを作る上で必須の「箇条書き」や「行間」の設定方法も出てきますので、しっかり覚えましょう!
【今回のタスク】
STEP1:共通の見出し用スライドを作成する
STEP2:「目次」用のスライドを準備し、テキストボックスを追加する
STEP3:箇条書きの設定をする
STEP4:行間を設定する
STEP5:目次スライドに必要項目を入力する
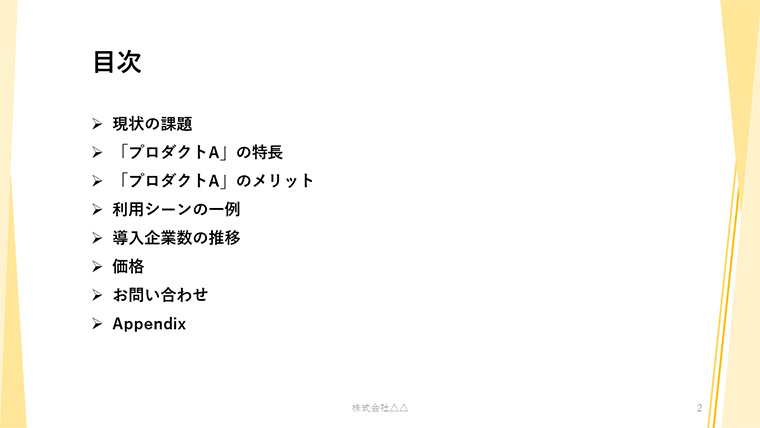
【今回のスライドの完成形】

STEP1:共通の見出し用スライドを作成する
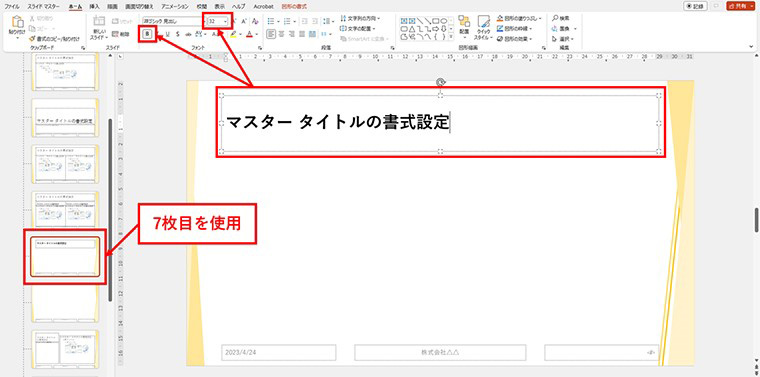
まずは2ページ目以降で使用する共通の見出し用スライドを作成しましょう。第4回と同じように「スライドマスター」を開きます。前回は2枚目の「タイトル スライド レイアウト」を使いましたが、今回は7枚目の「タイトルのみ レイアウト」を編集して使います。

「マスタータイトルの書式設定」と入力されたテキストボックスをクリックし、フォントサイズを表紙のタイトルよりも少し小さい32ptに変更して、太字(ボールド)を設定します。

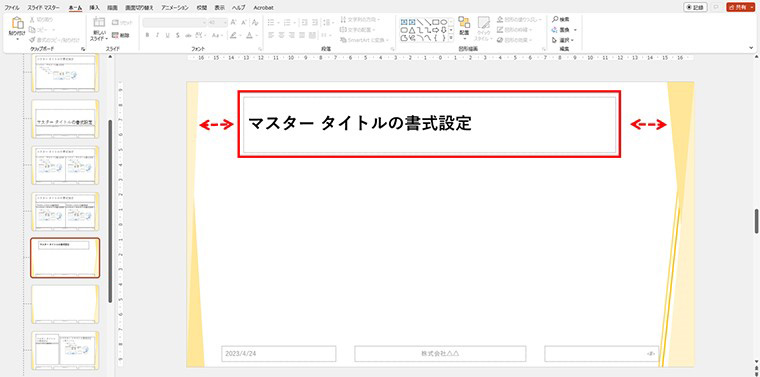
このままだと文字量に対してテキストボックスの幅が広いので、左右に余白を設けるために縮めておきましょう。

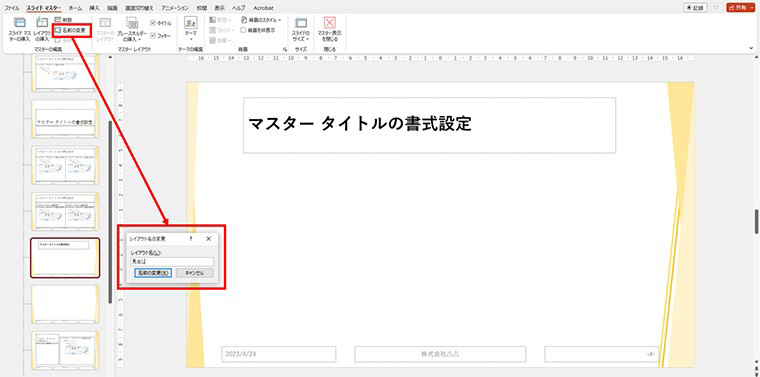
「スライドの名前を変更」から、「タイトルのみ」→「見出し」に変更して完成です。今回は「見出し」としていますが、名前は自分がわかりやすいものに変更して問題ありません。また、この工程は省いてもよいですが、実際に作業する際にどのスライドを追加すればよいのかが一目でわかるので便利です。
STEP2:「目次」用のスライドを準備し、テキストボックスを追加する
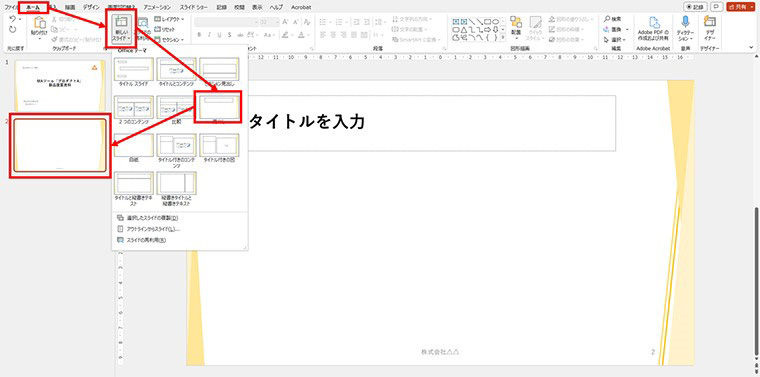
スライドマスターを閉じ、「ホーム」タブ→新しいスライドの順にクリックします。表示されたレイアウト一覧の中にSTEP1で作成した「見出し」があるので、クリックして見出しスライドを追加しましょう。

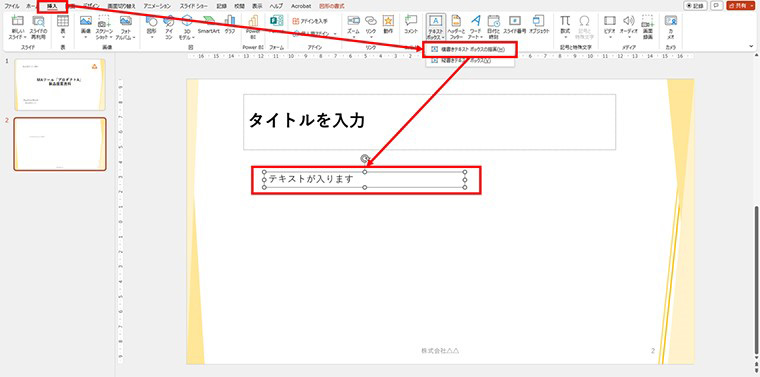
見出しの下に「目次の項目」を記載するので、「挿入」タブ→「テキストボックス」→「横書きテキストボックスの描画」から、テキストボックスを挿入します。スライドマスターで挿入できるテキストボックスと異なり、挿入後に文字を入力しないと消えてしまうので「テキストが入ります」等の文字を入力しておきましょう。

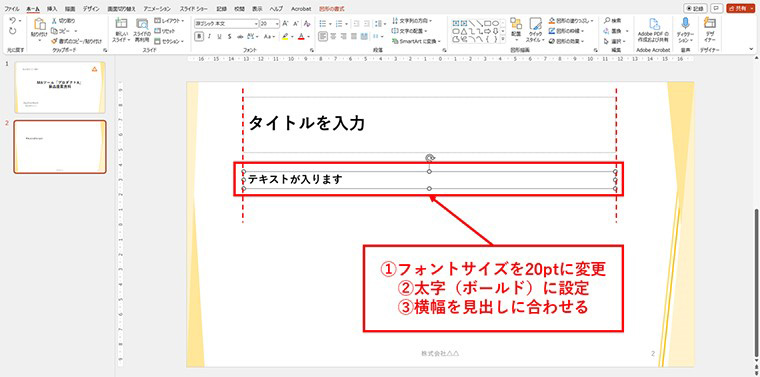
フォントサイズを20pt・太字(ボールド)に設定します。テキストボックスの横幅は、見出しの幅に合わせておきましょう。

STEP3:箇条書きの設定をする
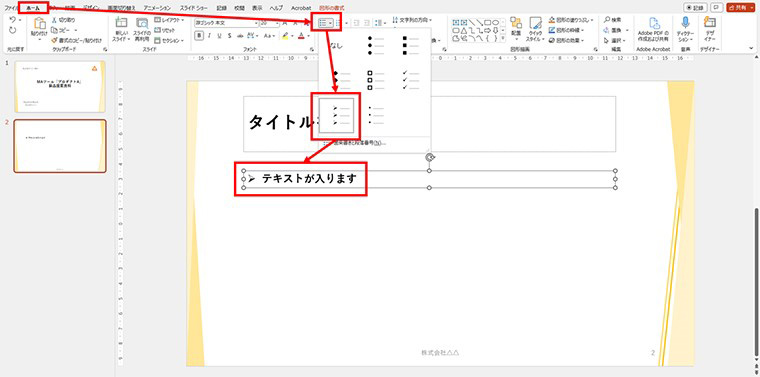
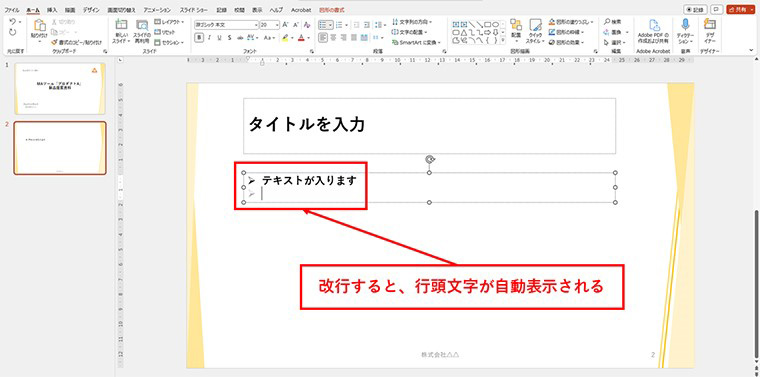
「目次の項目」を箇条書きに変更します。テキストボックスをクリックして白い丸が表示されたら、「ホーム」タブ→「箇条書き」アイコンのプルダウンから「矢印の行頭文字」を選択しましょう。これで箇条書きの設定が完了です。

この状態で改行すると、選択した行頭文字が自動でつくようになります。「・(ナカグロ)」や「特殊記号」を手作業で追記してもよいですが、項目の増減や変更があった際に手間が増えてしまうので、この方法がおすすめです。

箇条書きの行頭文字は7種類あるので、資料内容や好みにあわせて選択しましょう。
STEP4:行間を設定する
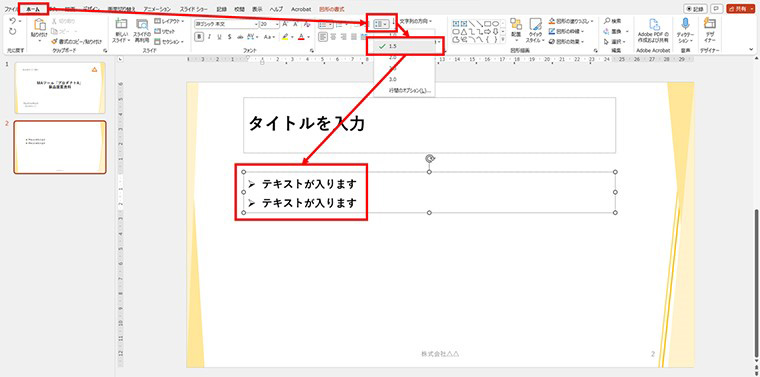
可読性を上げるために行間を設定します。箇条書きを設定した時と同じようにテキストボックスを選択し、「ホーム」タブ→「行間」アイコンから、幅を1.5に設定しましょう。

STEP5:目次スライドに必要項目を入力する
必要項目を入力し、目次スライドを完成させます。「タイトルを入力」を「目次」に変更し、STEP3で挿入した箇条書きのテキストボックスに、次の8つの項目を入力しましょう。
「プロダクトA」の特長
「プロダクトA」のメリット
利用シーンの一例
導入企業数の推移
価格
お問い合わせ
Appendix
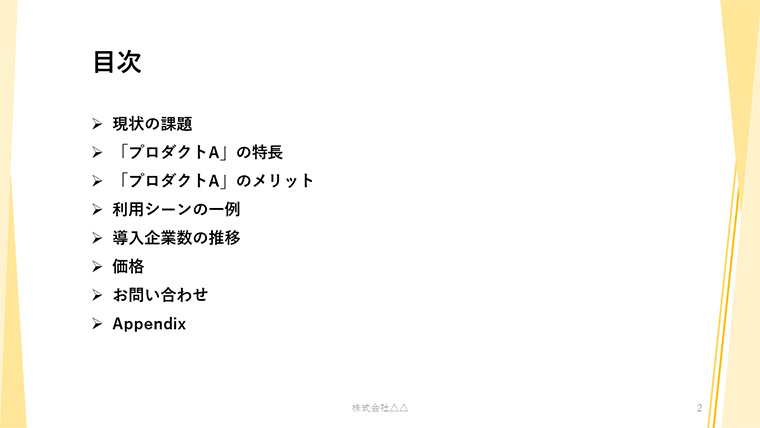
ここまでできたら、【今回のスライドの完成形】と見比べ、同じスライドの形になっているか確認してみましょう!
【今回のスライドの完成形】

まとめ
今回は、共通の見出しのほか、箇条書きや行間を設定しながら目次を作成しました。次回は、文字色の変更や図形の挿入などを解説し、3ページ目の「現状の課題」を作成します。新しい操作が次々に出てくるので、忘れないように復習しつつ、再確認できるようにこのページをブックマークしておきましょう!





![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう⑧[PowerPoint活用術 第10回]](/sompocket/gene_04/column/img/img_4-034_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう⑦[PowerPoint活用術 第9回]](/sompocket/gene_04/column/img/img_4-033_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう⑥[PowerPoint活用術 第8回]](/sompocket/gene_04/column/img/img_4-032_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう⑤[PowerPoint活用術 第7回]](/sompocket/gene_04/column/img/img_4-031_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう④[PowerPoint活用術 第6回]](/sompocket/gene_04/column/img/img_4-030_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう②[PowerPoint活用術 第4回]](/sompocket/gene_04/column/img/img_4-012_01.jpg)
![差をつけるパワポスキル!提案資料を作りながら基本操作を学ぼう①[PowerPoint活用術 第3回]](/sompocket/gene_04/column/img/img_4-011_01.jpg)
![差をつけるパワポスキル!わかりやすいスライドデザインのコツ [PowerPoint活用術 第2回]](/sompocket/gene_04/column/img/img_4-006_01.jpg)
![差をつけるパワポスキル!見やすいスライドの3大原則[PowerPoint活用術 第1回]](/sompocket/gene_04/column/img/img_4-007_01.jpg)